Hexo 博客搭建教程

Hexo 博客搭建教程
xiaoming前言
这篇是无服务器教程,如果想部署到服务器请看我的这篇文章
这篇教程可能需要你具备一些计算机知识和一些耐心!
最好可以购买自己的域名,推荐阿里云
拥有自己的网站后可以到本站友链页申请添加友链
一、环境准备
1.Node.js 安装
默认点next安装后,打开CMD运行
node -v |
返回版本信息则代表安装成功!
然后进行npm换源,运行
npm config set registry https://registry.npmmirror.com |
无报错则安装完成!
2.安装 Git
默认下一步安装即可
3.安装 Hexo
在所有应用中打开安装好的 Git Bash 运行
npm install -g hexo-cli |
进行安装,之后运行
hexo -v |
验证是否安装成功
4.GitHub 部署
注册后创建仓库名格式必须为:<用户名>.github.io
最好创建成私密库,因为后面配置会涉及到 API key
Git Bash 运行
git config --global user.name <你的用户名> |
运行以下代码检查是否配置成功
git config -l |
5.连接至 GitHub
接着运行
ssh-keygen -t rsa -C <你的邮箱> |
直接按几次回车生成ssh密钥,用于此电脑连接至 GitHub
之后打开C盘用户文件夹下的.ssh的文件夹,用记事本打开 id_rsa.pub,复制里面的内容
然后点右上角头像 > Settings > SSH and GPG keys > New SSH key
Title随意,Key粘贴刚刚复制的密钥,之后点Add SSH key
运行以下代码测试连接,出现连接到账户至此环境部署完成
ssh -T git@github.com |
二、新建 Hexo 项目
在桌面或者其他文件夹下右键,Open Git Bash here,运行
hexo init <项目名> |
安装依赖
npm i |
三、配置 Hexo
请参考官方配置文档
建议使用 Visual Studio Code 进行编辑(点这里进行下载)
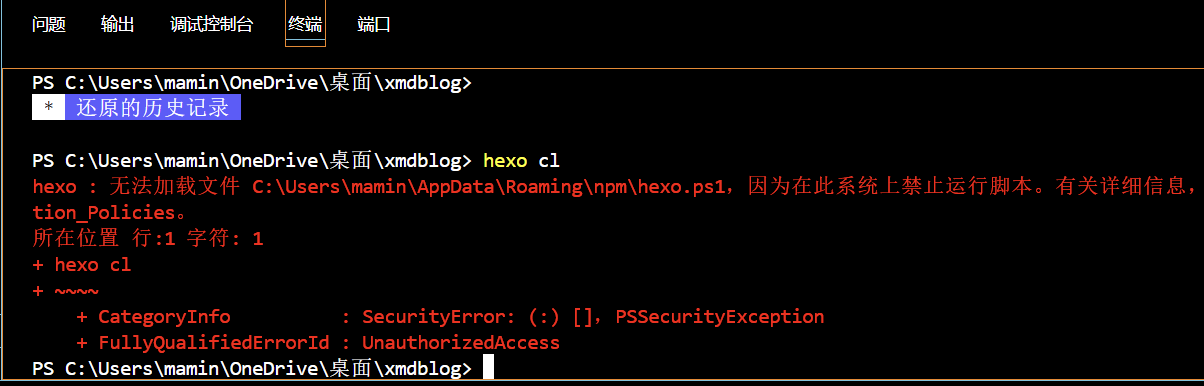
安装后打开项目文件夹,点上方终端 > 新建终端,运行
hexo cl; hexo g; hexo s |
CTRL+C 可结束运行,浏览器打开 http://localhost:4000/ 测试网站
四、安装主题
推荐主题 butterfly 安装及配置
请认真阅读配置文档
五、托管到 GitHub
安装 hexo-deployer-git
npm install hexo-deployer-git --save |
修改 _config.yml 文件 deploy 部分
deploy: |
修改好配置后记得 CTRL+S 保存,运行以下命令,将代码部署到 GitHub
hexo cl; hexo g; hexo d |
如果出现Deploy done,则说明部署成功
六、部署到 Vercel
使用 GitHub 注册并登录,选择 Add New > Project
找到之前创建的库,点后面的 Import,直接点 Deploy 等待部署完成
之后到 Project 页面 > Domains 添加自己的域名,在域名管理页解析即可通过域名访问了!