用宝塔面板把 Hexo 部署到服务器

AI-摘要
Tianli GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
用宝塔面板把 Hexo 部署到服务器
xiaoming前言:之前是把博客部署到GitHub上的,结果实在是太慢,发现阿里云服务器促销就买了一台,然后就把部署过程记录下来了,这里我用的是Ubuntu。
思路概览:
- 搭建并创建git仓库
- 将本地博客deploy到Git仓库。
- 使用git-hooks实现自动部署到网站目录。
- 用Nginx实现外部访问网站的功能。
一、环境安装
1.安装宝塔和Nginx
点这里前往官网获取安装脚本,ssh连接到服务器运行系统对应安装脚本命令就行了。
安装好登录面板后会弹出环境安装,部署Hexo只勾选Nginx即可
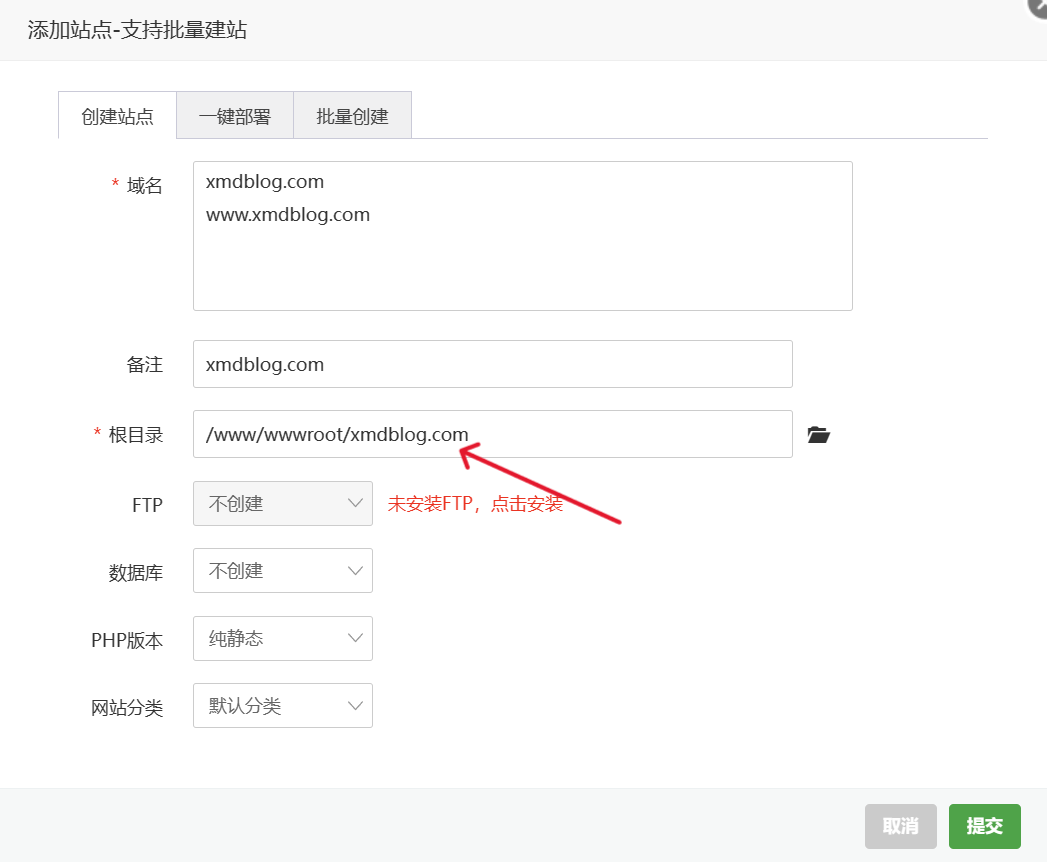
环境安装好之后到网站页添加站点,记好网站目录名如:xmdblog.com
2.安装git
点这里前往官网安装页,运行对应系统的安装命令即可。
二、部署
1.git仓库搭建
创建用户git
adduser git #添加git用户 |
vim基础:按
i编辑,ESC退出编辑,按:输入命令,输入wq命令按回车保存并退出
为git用户创建ssh密钥连接,本地电脑打开PowerShell,cd到用户文件夹运行一下命令生成.ssh密钥,已经有了的可以跳过。
ssh-keygen -t rsa -C "网站目录名" |
服务器端使用ssh公钥
su git #切换到git用户 |
登录宝塔进入文件页,复制公匙id_rsa.pub内容到服务器/home/git/.ssh/authorized_keys,保存,用PowerShell运行ssh git@服务器IP测试是否可以连接到git用户
git用户下创建git仓库
sudo mkdir /home/git/repos #新建目录,这是git仓库的位置 |
配置钩子实现自动部署
找到 /home/git/repos/xmdblog.git/hooks/post-update.sample 改名post-update,内容改为
#!/bin/sh |
然后赋予权限
cd xmdblog.git/hooks/ |
如果报错.user.ini无法操作,在网站目录里删除这个文件即可。
2.本地配置
修改本地Hexo配置\_config.yml文件
deploy: |
上传
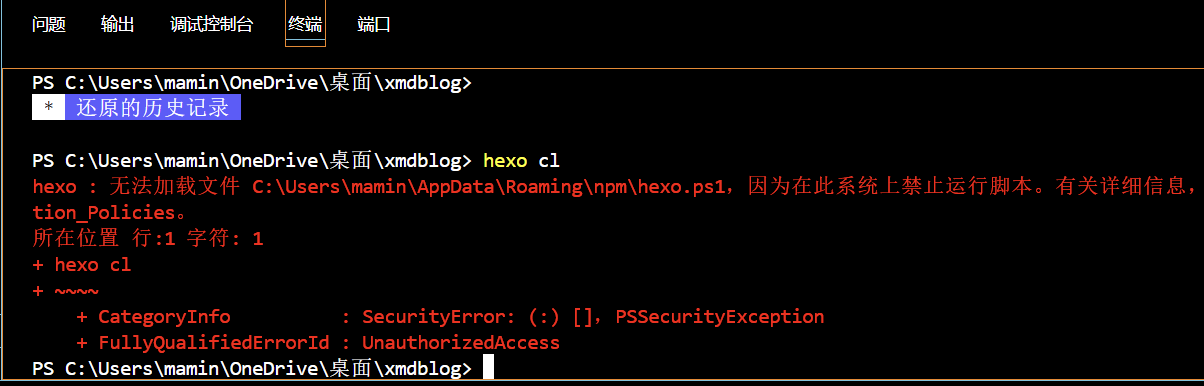
hexo clean #清除缓存 |
给网站配置好ssl,建议配置重定向到www.域名.com,现在不出问题的话你已经可以访问到自己的博客啦!
评论
隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果